相信很多想嘗試React Native的是Web前端開發者,但對於Web前端開發者來說,可能會對原生APP開發相關文件、指令等等不太熟悉。本篇將介紹基本的原生開發相關知識。
Android Debug Bridge (adb)。adb 是一個命令行工具。簡單來說,它是一個橋梁,讓你的開發機(電腦)能夠與 Android 設備或模擬器進行溝通。透過 adb,我們可以安裝應用、從裝置上取得文件、或查看裝置的各種日誌等。
啟動和停止 adb 伺服器
查看和管理設備
操作沙盒
查看日誌
打包Android應用
模擬器列表與狀態
快速啟動模擬器
重置模擬器
查看已連接的 USB 設備
清除 Xcode 快取
在 React Native 開發過程中,我們有時會遇到需要調整原生設定的情況。所以對基本的原生文件有所認識是非常必要的。
Androidmanifest.xml
路徑:android/app/src/main/AndroidManifest.xml
Android 的主配置文件,用於定義權限、使用的第三方套件和特定的應用配置。
例如你可以在Androidmanifest.xml裡面看到這行,就是Internet存取權限,要增加其他配置也是類似寫法
<uses-permission android:name="android.permission.INTERNET" />
android/build.gradle
路徑:android/build.gradle
定義:整個 Android 專案的根配置文件,不經常修改。
應用場景:例如想要調整minSdkVersion版本,就可以在此文件更改。(minSdkVersion 是指應用支持的最低 Android 版本)
android/app/build.gradle
路徑:android/app/build.gradle
專屬於 App 的配置文件,如應用的版本、簽名設定、特定的依賴等。是我們較常修改的Android原生文件。
一般我們使用 npx react-native run-android 命令來運行APP時。預設情況下,會使用 debug 配置來構建和運行你的應用。有時候如果有debug環境和release環境行為不同的情況,可以使用npx react-native run-android --variant=release來運行release環境調試
versionName "1.0.0"。MainApplication.java
路徑:android/app/src/main/java/[你的包名路徑]/MainApplication.java
用途:當需要整合或橋接第三方原生模組時,你可能會修改這個文件,添加或初始化該模組。
strings.xml
路徑:android/app/src/main/res/values/strings.xml
用途:設定和修改應用的名稱、提示信息等。例如,要修改 APP 的名稱:
<resources>
<string name="app_name">YourAppName</string>
</resources>
mipmap系列
這些文件夾用於存放 APP 的啟動圖與ICON。
用途:當需要更換 APP 的啟動圖標時會改到。你會發現有多個以 mipmap 開頭的文件夾,例如 mipmap-hdpi, mipmap-mdpi, mipmap-xhdpi, 等等。這些文件夾分別代表了不同的螢幕解析度。當你想要更改 APP 的 ICON 時,為了確保 ICON 在所有裝置上都看起來不錯,你需要為每個解析度提供一個相對應的圖標。
這些ICON在 AndroidManifest.xml 文件中被引用,你可以在該文件的 android:icon 屬性中找到它們。
info.plist
iOS 應用的核心配置文件。以 XML 格式編寫,涵蓋多種設定,例如應用版本、顯示名稱、所需權限等。
AppDelegate.m / AppDelegate.h
這是 iOS 應用的入口。這裡管理著應用的生命周期、初始化設定、與第三方庫的整合等。當結合 React Native 和原生模組時,你可能會修改這裡的代碼。
Assets.xcassets
這是存放原生圖片和應用圖標的目錄。
Main.storyboard
用於設計和預覽 iOS 應用的 GUI。用於需要自定義應用的啟動畫面或其它原生界面時。
Entitlements.plist
用於配置應用的安全和權限設定,如推送通知、共享數據等。
不過在日常IOS開發中,我們也可以透過 Xcode 的 GUI 進行設定和更改。不一定要直接修改原生文件。
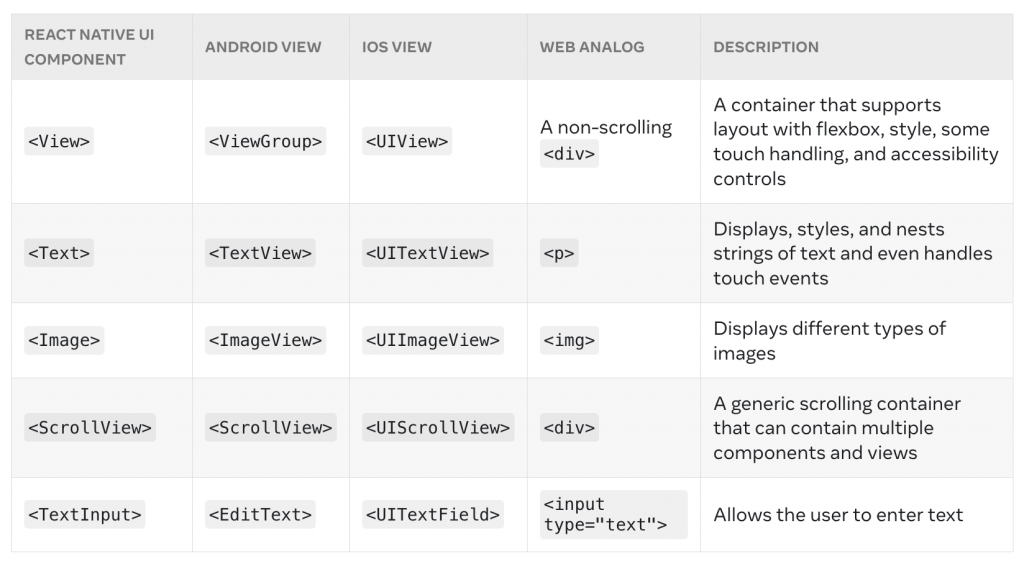
當我們使用RN的組件時,RN會根據當前的平台(iOS或Android)去呼叫對應的原生組件。
RN核心組件與原生組件對應關係圖
source
開發完成的APP和Web應用的發布流程有顯著差異。APP的發布,通常涉及到將其打包、簽名,並上傳到特定的應用商店。以下是APP發布時所需了解的一些基礎概念,之後會有更完整的介紹。
應用包的類型
簽名
為了確保應用的安全性和完整性,打包後的APP需要經過簽名流程。這個簽名過程不僅保證了應用的真實性,而且還避免了未經授權的篡改和冒名頂替。
